Почти все блоггеры в какой-то момент должны изучить основы HTML. Хотя вы можете многое сделать в визуальном представлении вашей панели управления, у вас гораздо больше гибкости и контроля, если вы также понимаете сторону HTML. Если текст на странице не работает так, как вы ожидаете, вы можете посмотреть на код HTML и понять, почему он делает то, что делает или не делает. Иногда вы хотите отформатировать свою статью определенным образом, например, добавить диаграмму или таблицу, а тема WordPress, которую вы используете, не имеет такой возможности, и вы не хотите искать плагин для одной статьи. Вот где вам может помочь небольшое знание HTML.
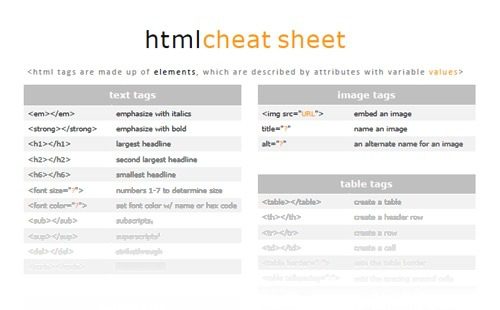
Имея это в виду, я составил эту шпаргалку по часто используемым тегам HTML.
Оглавление
Что это такое:
В шпаргалке перечислены общие категории, элементы и атрибуты, поэтому вам не придется искать их, когда вы научитесь их использовать.
Чем это не является:
Однако это не учебник, так что если вы еще не понимаете основные принципы HTML, это, вероятно, не поможет вам! Не бойтесь, потому что у нас также будет больше будущих учебников для начинающих. Есть несколько онлайн-уроков, которые вы можете пройти, а также видео на YouTube для базового и более продвинутого обучения.
Что в шпаргалке?
Текстовые теги:
Текстовые теги полезны для выделения текста курсивом и жирным шрифтом, создания заголовков, изменения размера шрифта, а также добавления подстрочных и надстрочных индексов и зачеркивания.
Теги раздела:
Теги разделов позволяют создавать новые абзацы, выравнивать абзацы и вставлять строки. Вы сможете создавать нумерованные и маркированные списки.
Теги ссылок:
Вы можете создать ссылку на другую статью на вашем сайте или на другом сайте. Создайте ссылку, которая открывает письмо со встроенным адресом электронной почты. Вы можете создать закладку, чтобы при нажатии на нее читатель перенаправлялся в другую часть вашей статьи.
Теги таблицы:
Теги таблиц позволяют вам создать новую таблицу, добавить строку заголовка, а также создать строки и ячейки. Вы даже можете установить границу вокруг таблицы.
Это краткий список некоторых вещей, которые есть в шпаргалке по HTTPM. Загрузите таблицу, чтобы увидеть все коды.
Нажмите здесь, чтобы загрузить или распечатать шпаргалку.
Используете ли вы HTML-редактор или предпочитаете визуальный редактор?