Майже всім блогерам колись доводиться вивчати основи HTML. Хоча ви можете багато чого робити у візуальному поданні вашої інформаційної панелі, у вас є набагато більше гнучкості та контролю, якщо ви також розумієте сторону HTML. Якщо текст на сторінці працює не так, як ви очікуєте, ви можете переглянути HTML-код і зрозуміти, чому він робить те, що він робить, або не робить. Іноді вам потрібно відформатувати статтю певним чином, наприклад додати діаграму чи таблицю, а тема WordPress, яку ви використовуєте, не має такої можливості, і ви не хочете шукати плагін для однієї статті. Тут вам може допомогти трохи знання HTML.
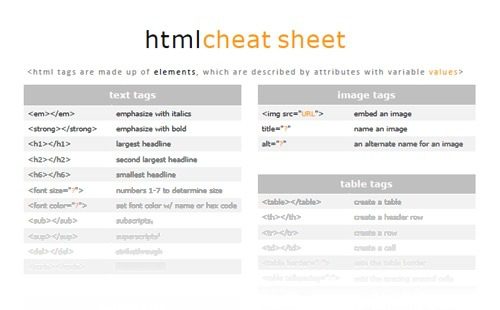
Маючи це на увазі, я склав цю шпаргалку з часто використовуваними тегами HTML.
Зміст
Що це таке:
Шпаргалка містить перелік загальних категорій, елементів і атрибутів, тому вам не доведеться шукати їх, коли ви навчитеся ними користуватися.
Що це не так:
Однак це не навчальний посібник, тому, якщо ви ще не розумієте базових принципів HTML, це, ймовірно, вам мало допоможе! Однак не бійтеся, оскільки в майбутньому ми матимемо більше навчальних посібників для початківців. Є кілька онлайн-навчальних посібників, які ви можете переглянути, а також відео YouTube для базового та більш поглибленого навчання.
Що на шпаргалці?
Текстові теги:
Текстові теги корисні для виділення тексту курсивом і жирним шрифтом, створення заголовків, зміни розміру шрифту, а також додавання нижнього, верхнього індексу та закреслення.
Теги розділу:
Теги розділів дозволяють створювати нові абзаци, вирівнювати абзац і вставляти рядок. Ви зможете створювати нумеровані та марковані списки.
Теги посилань:
Ви можете створити посилання на іншу статтю на своєму веб-сайті або на іншому веб-сайті. Створіть посилання, яке відкриває електронний лист із вбудованою адресою електронної пошти. Ви можете створити закладку, щоб, коли ваш читач клацне на ній, він перейде до іншої частини вашої статті.
Теги таблиці:
Теги таблиці дозволяють створювати нову таблицю, додавати рядок заголовка, а також створювати рядки та клітинки. Ви навіть можете встановити рамку навколо столу.
Це короткий список деяких речей, які містяться в шпаргалці HTMP. Завантажте аркуш, щоб побачити всі коди.
Натисніть тут, щоб завантажити чи роздрукувати шпаргалку.
Ви використовуєте редактор HTML чи дотримуєтеся візуального редактора?